はじめに
レイアウトに迷ってしまう時
レイアウトを考える時、何を基準に考えれば良いのか?迷う方もいるかと思います。
この記事では、そんな時に助けになる「3分割の方法」というレイアウト手法を具体的な図版を用いながらご説明し、読者の皆さんが少しでも上手く早くレイアウトを決めていけるようなヒントをお伝えできればと思います。
写真撮影で長く使われている方法を使う
デザイン制作でレイアウトに迷ってしまう時、写真を撮る時のレイアウト手法で、長く使われている「3分割法」というレイアウト手法を使ってみると良いかも知れません。
写真が趣味の方は良くわかるかと思いますが、特にスナップ写真撮影の場合、瞬間的に構図を決めなくてはならず、もしかするとデザインよりも構図の取り方はシビアかも知れません。
(それを回避する為かはわかりませんが)ある意味写真撮影の方がレイアウトについて、より考えられている場合もあります。
最近のカメラにも3分割法のガイド線が敷いてある
最近のカメラではこの3分割法のガイド線を敷いたレイアウトをファインダにデフォルトとして見れるようになっているものも多いです。
それくらいポピュラーなレイアウト手法として認可されてるような手法ですので、知っておいて損はありませんし、レイアウトのヒントになるかと思います。
勿論、この方法も万能という訳ではありませんが、一つの基準として知っておくと、レイアウトする上での大きなヒントになると思いますので、是非、最後までお付き合いください。
3分割の法則は、具体的にご説明すると…画面を3等分して(ガイド線など敷いて)エリア分けをして要素を整理して配置したり、バランスの良いレイアウトに活かす方法です。
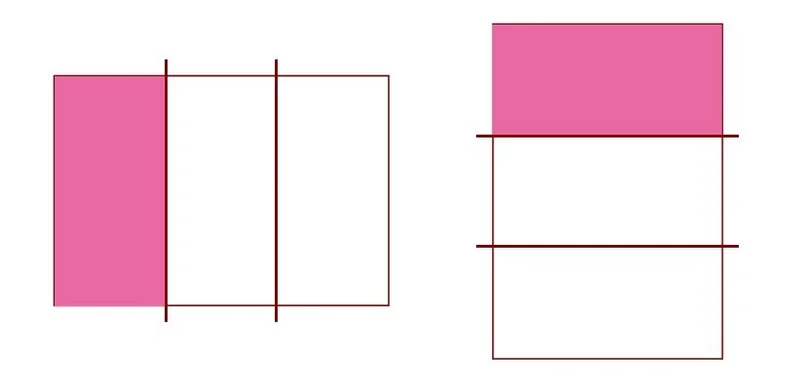
具体的には図のように画面を縦・あるいは横に3分割してレイアウトに活かします。

実際にこの分割方法、雑誌や本、DTPのデザインでよく見かけますが、
例えば画面を3等分して、3分の2のスペースで写真を配置し、残りの3分の1でタイトルやテキスト部分を配置したりします。具体的に例をお見せしながらご説明します。
画面を3分割して画面を整理する
写真雑誌でよく見る3分割レイアウト
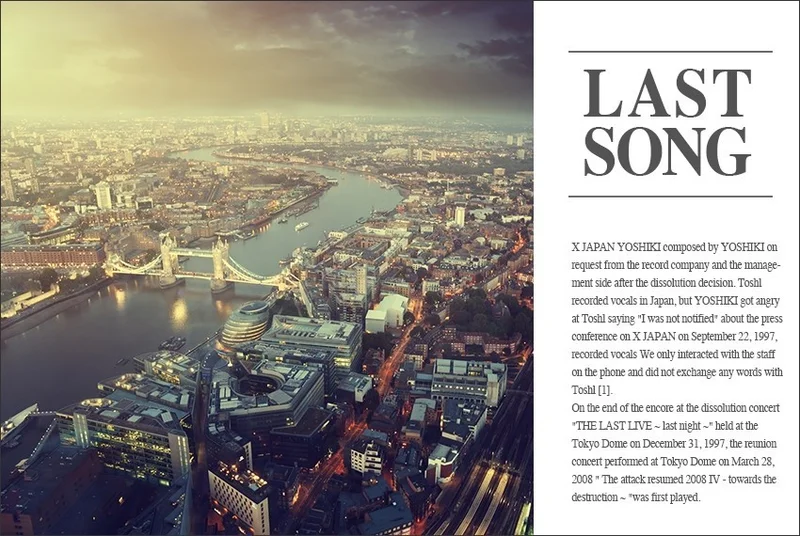
参考作品とまで全然行かないレベルで、雑誌の記事の見出しページでよくあるレイアウトパターンを作ってみました。(画面を縦に3分割したパターンです)
言われてみると、よく見るレイアウトではないでしょうか。3分割のレイアウト法則が使われています。

また
ポスター等でも画面を横に(横線で区切るように)3等分して一番上の3分の1のスペースに、ポスターのタイトル、下の3分の2のスペースに写真やデザインを配置するレイアウトも(駅の旅行ツアーのポスターなどで)よく見かけます。
縦横比に関わらずとりあえず3等分することで使えます。
プロの写真家が、シャッターを押す時、瞬時にレイアウトの中で何が主役か?決めるため、この3分割法を使ったりするそうで、写真においてもポピュラーなレイアウト手法としてよく知られてます。
簡単で便利な上に、画面が整理され見やすくなるのでポピュラーなレイアウト手法として使ってみることをオススメします。
3分割法をベースにした、9分割グリッド
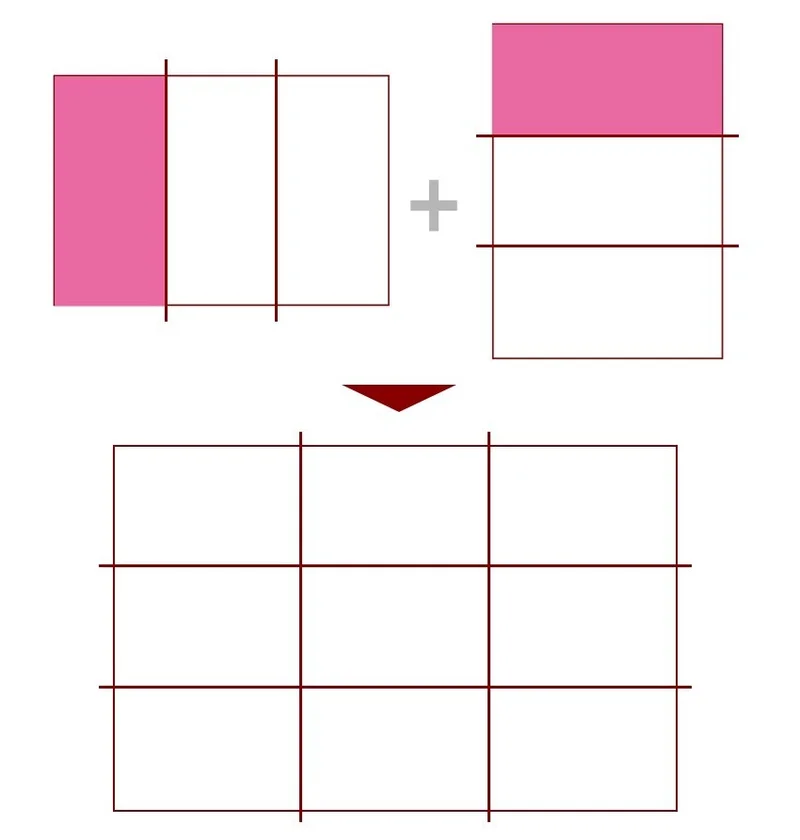
縦と横に3分割=9分割グリッド
この3分割法ですが上の例でよりわかりやすいように、縦と横に3分割したものを2つに分けてお見せしましたが、2つを合体して図にしてみると、つまりはこのような9分割のグリッドになります。

この9等分のグリッド、写真好きの方は見覚えあるかもしれません。
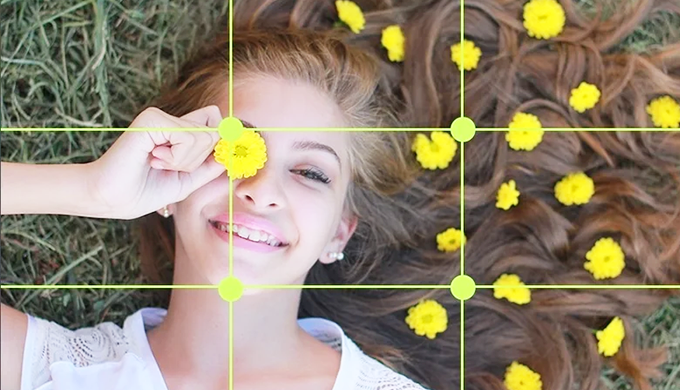
最近のデジタルカメラで構図を決めやすくするために、ファインダにこの9分割のグリッドがレイアウトモードとして表示されるものがあります。例えばファインダを覗き込んだイメージを再現しますとこんな感じになりますね。




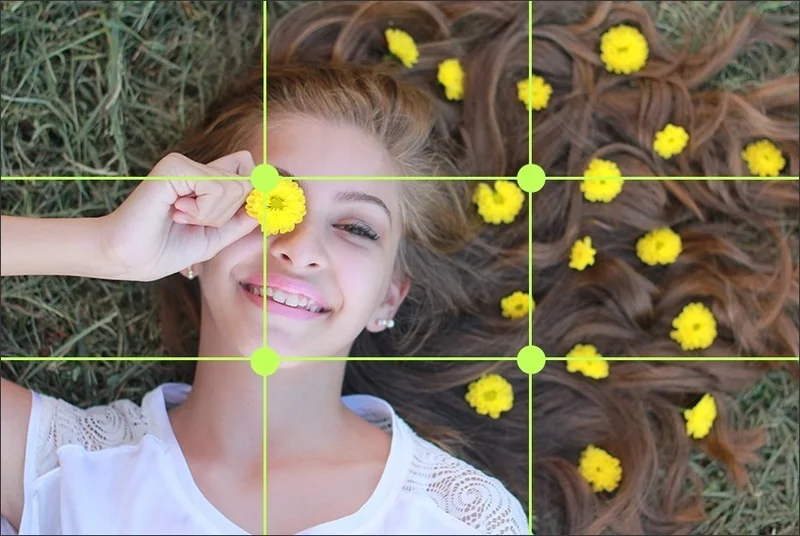
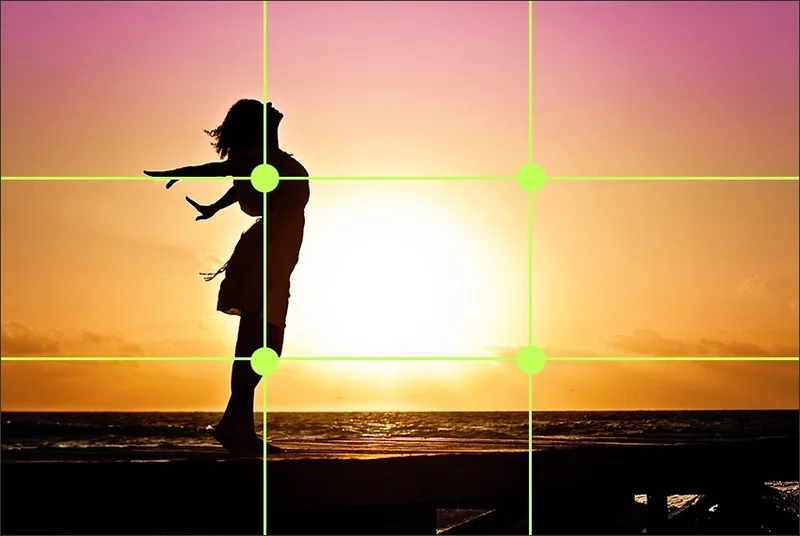
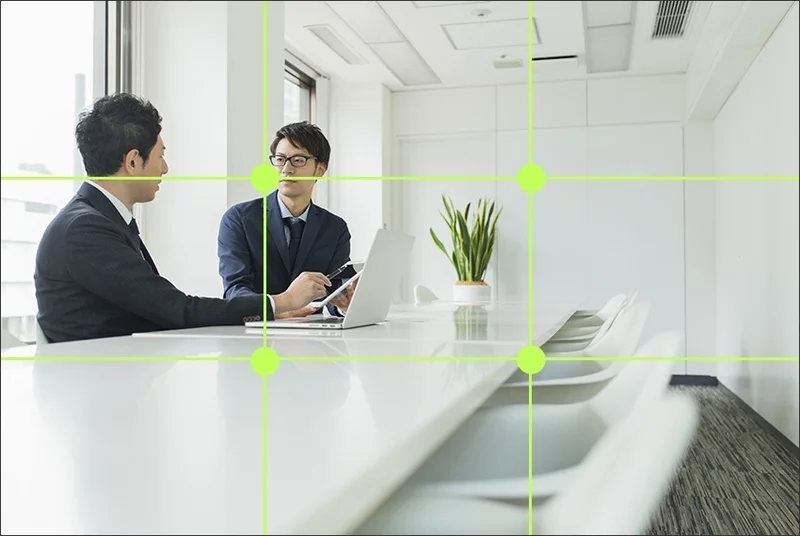
9分割したグリッドがある事でレイアウトのポイントを決めやすくなる
こんな風に9分割の線が交わるポイントにモチーフを配置したり、冒頭のサンプルデザインでお見せしたように2対1のレイアウトを意識したりしてバランスの良い画面作りにしてみたり、9分割のグリッドがあることでレイアウトしやすくなったりします。
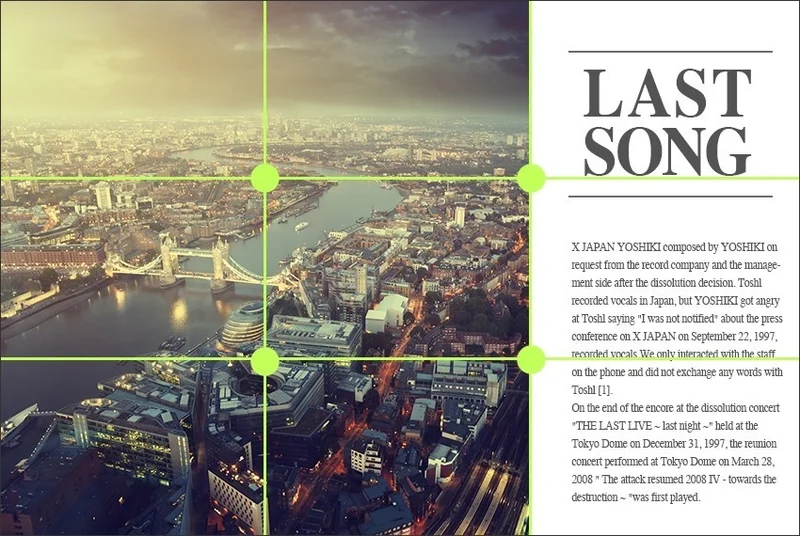
ちなみに、冒頭のサンプルデザインを9分割のグリッドに当ててみるとこんな感じになります。
冒頭のサンプルに9分割グリッドを当てはめる

最後は自分のセンスを信じて調整する
さて、
この3分割法はもちろん、「利用すればより良いレイアウトが作れる」ということで皆さんにご紹介しているわけですが、
最終的にどのような構図にするかは皆さんご自身が、ご自分の感性を信じて、調整・決定をするようにしてください。参考作品のように、9分割グリッドの境目に必ず「いちばん重要な部分」「伝えたい部分」が合致していなければならないわけでもありません。
そこはケースバイケースで、あえて外したり、自分の絵心なりデザインセンスを信じるべきかと思います。
そしてあえてこの「法則」(つまり「型」)を崩して、より効果的なレイアウト・デザインを作っていくことも大切なことです。
もちろん、「型」を知っていなければ、本当の意味での「型破り」なデザインは作れないのでこういう法則をきちんと理解しているからこそ、斬新・型破りなデザインが出来るのは言うまでもないことです。
では、この章についてまとめさせてもらいます。
まとめ
まとめ
【3分割の法則】
3分割の法則とは、画面を縦、横に3等分してバランスの良いレイアウト作成に活かす方法です。縦横比も関係なく簡単に使えるので効果的です。
【9分割グリッド】
3分割の法則の応用ですが…縦横それぞれに画面を3分割し9分割のグリッド線を作ってレイアウトに活かす方法で、最近のデジタルカメラでは、デフォルトのレイアウトモードとして(初めから画面が9分割されてる等)多く使われ、構図決定に活かされています。
【デザインの法則の使い方】
型を破るためにも(3分割の法則)のような法則(型)知るのはとても大事ですが、必要以上に法則に縛られず最終的には自分の感性でレイアウトを決めていく事も大切です。