Contents
デザイナーの就職活動で求められるポートフォリオとは
デザイナーが転職活動を成功させるために必ず作らなければいけないモノとは何でしょう。言うまでもなくポートフォリオですね。「ポートフォリオをどれだけキチンと作り、採用側に見せることが出来るか?であなたが採用されるか否か?は決定する!」そう言っても言い過ぎではないと思います。
では具体的にどのようなポートフォリオを作ればよいのでしょうか?最近「ポートフォリオの作り方」というような参考書を時々見かけるようになりましたが、明らかに美大や専門学校の卒業生だけをターゲットにした「学生生活の中でどのようなことを心がけて作品作りをしてきたか?」にフォーカスしたものが多い気がして、これから転職活動をする人たちに必要なポートフォリオとは全く種類が違うような気がします。
現在の(転職も含めた)就職活動の現場で求められているポートフォリオはもっとプレーンなもので、面接官が短い面接時間内にそれぞれの作品のクオリティやクリエイターのプロジェクト内での担当範囲、制作機関等を確認し判断していくのに適したポートフォリオです。
ポートフォリオに載せる項目
はい、では具体的にご説明していきたいと思います。
※ここではとりあえずWebデザイナーのポートフォリオを作る前提でご説明しますが、どの分野のデザイナーでもポートフォリオ作りの基本はほぼ同じです。
よく聞かれるのは「ポートフォリオに載せる項目は何と何と何ですか?」ということですが具体的にご説明する前に↓この法則を心に刻んでもらうと良いかと思います。
ポートフォリオに載せるべき項目 = 採用側(面接官)が知りたい情報
採用面接官が「採用したいデザイナーの何がわかれば、採用か不採用かの判断ができるか?」を考えてみると自ずと「ポートフォリオに載せるべき項目」はあがってくるはずです。その事を頭の隅において下記の項目を確認していってください。

■トップページと代表的セカンドページ幾つかのビジュアル
■プロジェクト名(案件名)
■WebサイトのURL
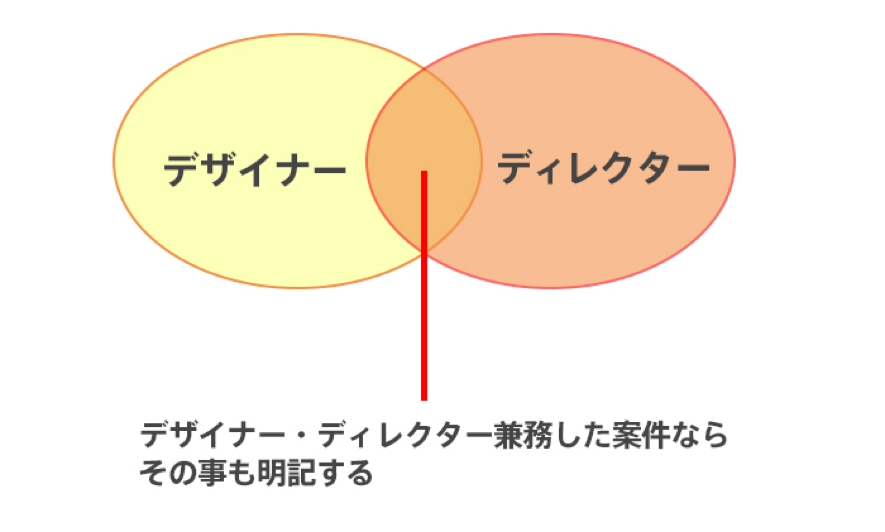
そのプロジェクト内で自分がどの部分を担当したか?
デザイン・ディレクション・コーディング・ライティング等々。兼務であればアピールポイントにもなるので忘れず明記する
■製作時期・期間
■担当箇所
■コンセプトと工夫点
どれくらいのスパンで作成したか?(極端に短かったり長い場合は一言理由を書いても良い)
それではひとつひとつ詳しくご説明していきましょう。
■トップページと代表的セカンドページ幾つかのビジュアル
まずどんな作品なのか?ビジュアルで伝えないといけません。Webサイトデザインの場合「URLからリンクさせれば見てもらえるからサムネイルくらいの画像でいい」と考える方もたまにいますが、
特に一定の期間だけ立ち上げているWebサイトの場合、あるイベントとかキャンペーンが終わってしまえば影も形もなくなるケースも多いですので、ポートフォリオに載っているビジュアルを見るだけで「どんなサイトだったのか?」がきちんと伝わるようにしっかりと大きく載せる必要があります。
トップページだけで良いのか?セカンドページのビジュアルを載せる割合は?と悩む方もいるかもしれませんが、それもケースバイケースでセカンドページ以降全て同じレイアウトの商品ページが続くようなECサイトであれば、1ページ見せればいいでしょうが、セカンドページ以降のレイアウトがほとんど違うようなレイアウトであればページを割いても全部見せたほうが良いかもしれません。そこら辺はご自分でセカンドページであろうと「見せたい」「アピールしたい!」というビジュアルあれば見せればよいかと思います。
ただし、あんまりそれぞれの案件ごとにレイアウトが違うポートフォリオは見にくいので、文字情報の項目は全て見せた後で、セカンドページのビジュアルが見える構成にしたり「ビジュアルを多く見せるにしても2ページまで」とかルールを決めて、あくまでも見てくれる方が見やすいようなポートフォリオ作りを心がけましょう。
このポートフォリオが見やすいかどうか?もあなたのデザインスキルを試されていると考えてビジュアルを見せる分量がどれくらいが良いか?構成を考えるようにしてください。
■プロジェクト名(案件名)⇒ URL
プロジェクト名(案件名)を記載し、URLも記載しましょう。ただしサイトリニューアル等ありリンク先のサイトのデザインが別のデザイナー作のものに変わっている場合やサイト自体がなくなった場合はURLを記載しない場合もあります。(あるいは現在はリンク先は別ページとなっている等の但し書きを明示しましょう。※URLを明記しないで実際のお仕事として成立していないと思われることを避けるためですがクリックさせない為さり気なく目立つように記載するとベストです)
■製作時期・期間
いつ作られたデザインかがわかるのはもちろん、製作期間の長短でどれくらいの規模のプロジェクトだったかもわかるのでこの項目もきちんと明記しておくと良いでしょう。
また製作期間について長い場合・短い場合色々とありますが特にその理由については明記しないで構いませんが面接時に口頭で説明できるように自分の中で整理だけしておきましょう。ここから話が弾む事が結構多いです。
■担当箇所
プロジェクトでどの部分を担当したか、デザインなのかディレクションなのか?コーディングなのか?あるいは兼務したのか?採用側はきちんと知りたいことですので正直に伝えるようにしましょう。※「正直に」と敢えて書かせてもらったのは実際はやってもいないことを書いてしまうケースが時々あるからです。面接官をやらせてもらってる時に感じたのですが大体その嘘はばれたりしますし、何より嘘をつけばその会社に採用された時にその業務を求められます。採用される為に藁をも掴みたい!という気持ちもわからないではないですが、後から自分がきつくなりますし何より採用する側に不誠実なので正直に書くようにしましょう。
ただ元々自分の担当はデザインだけだったけど例えばディレクターがいきなり辞めてしまって自分がやらざるを得なかった、終わってみれば実質ディレクションまでやっていた!なんて時は胸を張って「デザイン・ディレクション兼務」と書きましょう。実際は色々な方の助けがあって自分一人でディレクション全部やったわけではなくても面接時にそこ含めてお話すればいいと思います。

■コンセプトと工夫点
この項目も採用側が知りたいことの一つであるにも関わらず、就職希望の方がポートフォリオに記載し忘れてしまうベストワン!かもしれません。「コンセプト」というと大仰に考えて書けなくなってしまうのかもしれませんが、作る時に何かしら工夫した部分や心がけたことを箇条書きに書くくらいでも構いません。
気の利いた言葉でなくても良いのできちんとこの項目を立ててまずは一文だけでも書いておいてください。ポートフォリオを色々とブラッシュアップしていくうちにどんどんと作っている時に気をつけたことって思い出していったりするものです。また後付けでも別に構いませんし「本来ならこう作りたかった」と反省点含めて採用側に伝えても良いと思います。
Web版と冊子版どちらを作るべきか?
結論から言えば両方作った方がいいですね。ここまでネットでの就職活動・転職活動が当たり前になった現代においては申込み書類自体、webフォームで記載するのが当たり前なんで、そこでWeb版のポートフォリオのURLを書かないとかなり不利になってしまうと考えられます。
逆に言えWeb版のポートフォリオで採用側に良いインパクトを与えて書類選考を通れば、その後の面接からの戦いは非常に有利に進められたりするのでここは頑張ってWeb版のポートフォリオを作るようにしましょう。
Web版のポートフォリオ
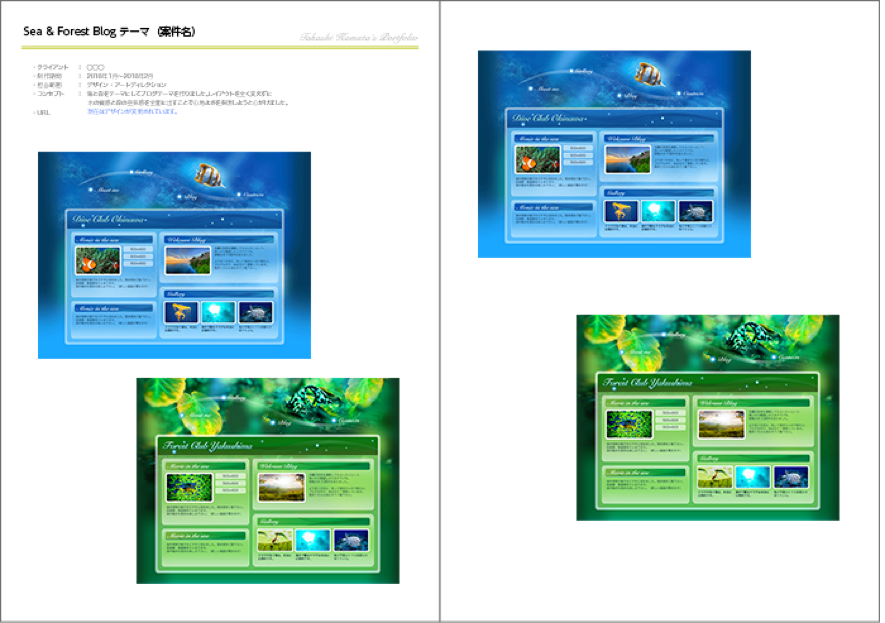
Web版のポートフォリオについては基本はWordPressで良いでしょう。日記を書くわけではないので作品実績が一覧できるカタチのテーマを選ぶと良いかと思います。参考までにWordPressを使って作った僕のポートフォリオサイトをお見せします。
いわゆる一つ一つの案件がカードが並べてあるように並べられているグリッドデザイン形式のWPのテーマを選ぶようにしてください。たまたま僕のは背景画像を木目調のテーマにしてますが、特にポートフォリオサイトのデザイン自体はそんなに凝ることはありません。
カード式のレイアウトで気をつけることは(このレイアウトは)作品数が少ないと見栄えが悪くなるので、作品数を一定数以上用意することと、サムネイル画像(アイキャッチ画像)が並べられた時点でひとつひとつのサイトデザインのクオリティの高さが伝わらなければならないので、WPに全ての作品を組み込んだ時点で、そのように見えるのか?をちゃんとチェックするようにしてください。
また逆にWeb版だけあれば、冊子版はいらないのではないか?という考え方もあります。確かに最近、i-Padに代表されるタブレットも性能が良くなり、面接時にタブレットを使ってWeb版のポートフォリオを見せればそれで事足りるという場面もあります。
ただ自分の経験としてやはり冊子版は用意したほうが絶対に良いでしょう。タブレットも便利ですがWiFi環境の調子が悪くネットに繋がらなければWeb版のポートフォリオを開くことは出来ませんし例えばローカルにポートフォリオを置いたとしても充電が切れてしまえばそれだけでアウトです。「そこら辺はバッテリーも常に持つし十分に準備しますから」と言われそうですが、往々にして肝心な時にWiFi環境や充電が切れたりするものなのです。
そして面接時ってとても緊張するので例えばタブレットが立ち上がるまでに少し時間かかってしまうっただけで慌てたり、面接官との間で妙な間が産まれ説明がうまく出来なかったりします。笑い話のようですが本当に起きたりします。(恥ずかしながらこの手の失敗談は全て僕の経験したことです)
その点、完全アナログな冊子版はそういう問題に左右されず持っていればどんな環境でも見せたいページを開きさえすれば安心して見せることが出来ます。ですので面接時には冊子版を必ず持ち歩きメール等で自分をアピールしたい時にはWeb版のURLをお知らせして相手側に思う存分見てもらう!という風に整理しちゃった方がいいと思います。
冊子版ポートフォリオはクリアファイルで良いか?
はいクリアファイルで十分です。よく美大や専門学校卒業生なんかは学生時代の集大成的にポートフォリオ自体を製本したり表紙つけたり色々としますが、一般的に採用側はポートフォリオの中身、それぞれの作品自体のクオリティを見たいので外装に凝る必要は全くありません。10年位前は「クリアファイルだとしても少しは高級そうなファイルにしろ」という傾向は多少ありましたが、今は(採用側も)全くそういう空気はありません。
ただ冊子版で言えば作品自体のプリントは最大限注意して発色の良いものを見てもらえるようにある程度のレベルのプリンターや紙を用意して、プリントチェックを重ねて最高の見栄えを実現するように注意してください。プリントの出来一つで作品自体のクオリティを左右しかねないからです。
未経験の人そもそも作品がないがポートフォリオは必要か?
はい未経験であるなら尚更ポートフォリオ(というか作品自体)が必要になります。デザイナーとして採用されることを目指しているのに、作品も見せずに雇ってもらうというのは虫が良すぎますし、ほぼ100%落とされます。
架空のWebサイトのデザインでも何でも良いのでまずPhotoshopでなにか作りましょう。作品数は5つくらいは用意したいところですが無理なら3つだけでも良いです。とにかく丸腰でデザイナーの就職・転職活動をすることは避けてください。
ポートフォリオに載せる作品数・バリエーションは?
プリントアウトして持っていく冊子版では7・8枚~15枚程度でしょうか。冊子版は面接時に持参することを想定し面接で採用側の方に説明する時間も考えて自分の経験上で10数枚というのが良いところかと思います。Web版であれば面接時に説明しながらタブレット等で見せる前提がなければ幾つ載せてもよいのではないでしょうか。
「わかる人であれば、作品一つでもデザイナーのスキルを判断できるものだ」なんて言う方もいますが、最悪面接官がわかる人でない場合もありますし(笑)またデザイナーがどんな分野でも(エンタメもかちっとしたコーポレイトサイトでも硬軟どんなデザインも出来るか?見てもらうためにも違うトーンのデザインを最低でも5~6点は用意すべきでしょう。

コメントを残す