レイアウトをより良くする方法で「3分割レイアウト法」というものがあります。画面を3等分に分け、画面要素をバランスよく配置する方法で、基礎的なレイアウト方法として教えられたりもしているので聞いたことある方も多いのではないでしょうか。
実際にこのレイアウト法は、雑誌や本・DTPのデザインでよく見かけますが、「百聞は一見にしかず」ということで、ざっくりで申し訳ありませんが作ってみました。
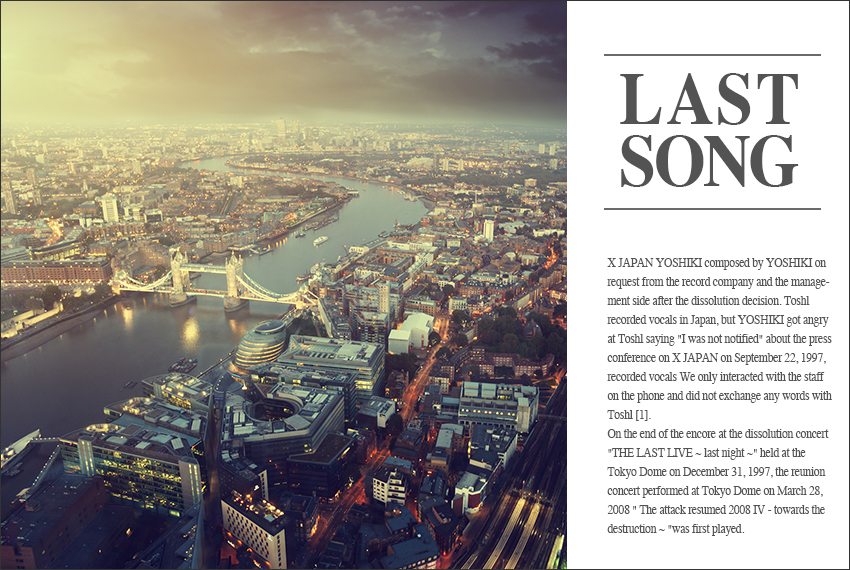
こんな感じですね〜

画面を3等分して 3分の2のスペースに写真を配置し、残りの3分の1でタイトルやテキスト部分を配置しています。
また縦長ポスター等でも画面を横に(横線で区切るように)3等分して一番上の3分の1のスペースにポスターのタイトル。下の3分の2のスペースに写真やデザイン部分を配置するレイアウトも(駅の旅行ツアーのポスターなどで)よく見かけます。
縦横比に関わらずとりあえず3等分することで使えますので簡単ですし、効果もあるのでポピュラーなレイアウト手法として(無意識に使われている方もいるでしょうが)覚えておいたほうが良いでしょう。
身の回りのグラフィックデザインを注意してみるといろいろな媒体で多く使われていたりします。上の作例は説明用に非常に明快に3等分してお見せしているわけですが、写真の構図を決める時にもこの「3分割レイアウト法」は使われていることも多いです。
Contents
9分割グリッド
この3分割法ですが(まあ少し考えればばわかりますが)縦に3分割・横に3分割、、ということはすなわち、このような9分割のグリッドになります。
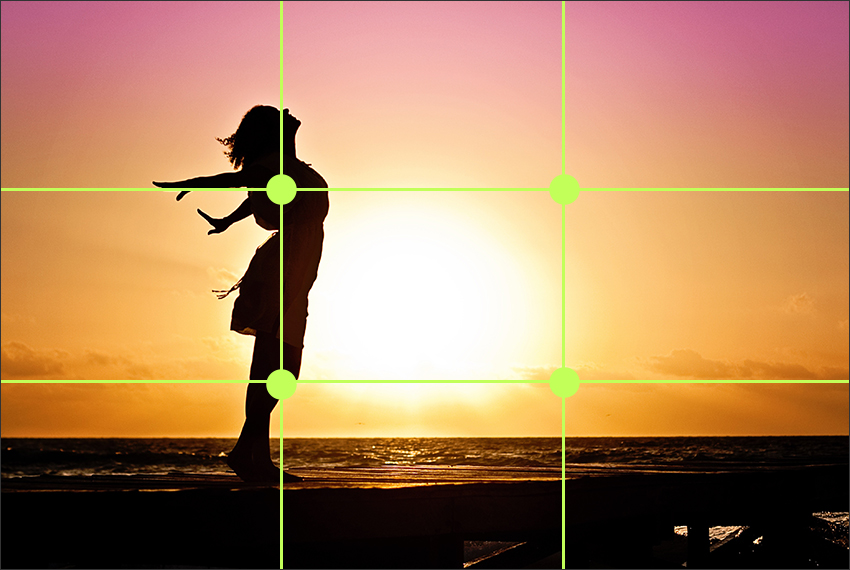
 この9等分のグリッド、写真好きの方は見覚えあるかもしれません。最近のデジタルカメラで構図を決めやすくするために、ファインダにこの9分割グリッドがレイアウトモードとして表示されるものも多いです。例えばファインダを覗き込んだイメージを再現しますとこんな感じになりますね。
この9等分のグリッド、写真好きの方は見覚えあるかもしれません。最近のデジタルカメラで構図を決めやすくするために、ファインダにこの9分割グリッドがレイアウトモードとして表示されるものも多いです。例えばファインダを覗き込んだイメージを再現しますとこんな感じになりますね。

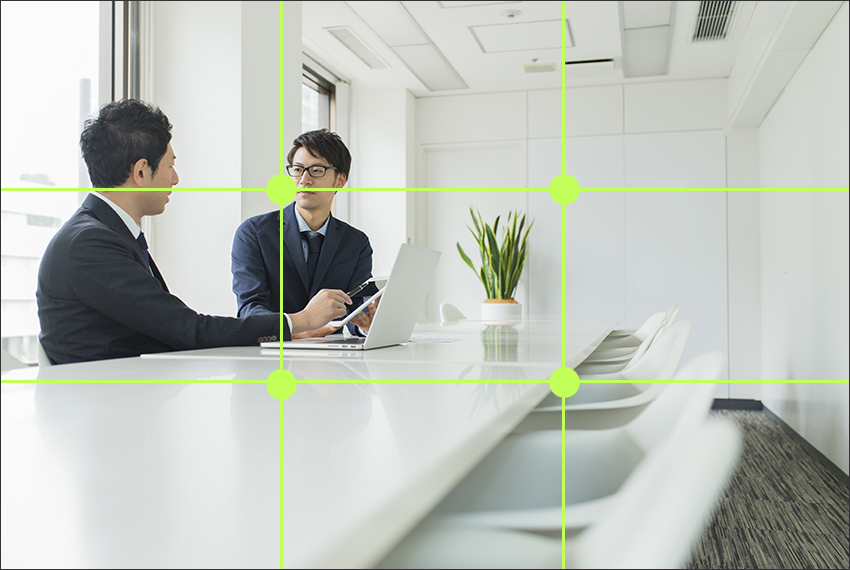
 こんな風に9分割の線が交わるポイントにモチーフを配置したり、冒頭のサンプルデザインでお見せしたように2対1のレイアウトを意識したりしてバランスの良い画面作りにしてみたり、9分割のグリッドがあることでレイアウトしやすくなるはずです。
こんな風に9分割の線が交わるポイントにモチーフを配置したり、冒頭のサンプルデザインでお見せしたように2対1のレイアウトを意識したりしてバランスの良い画面作りにしてみたり、9分割のグリッドがあることでレイアウトしやすくなるはずです。
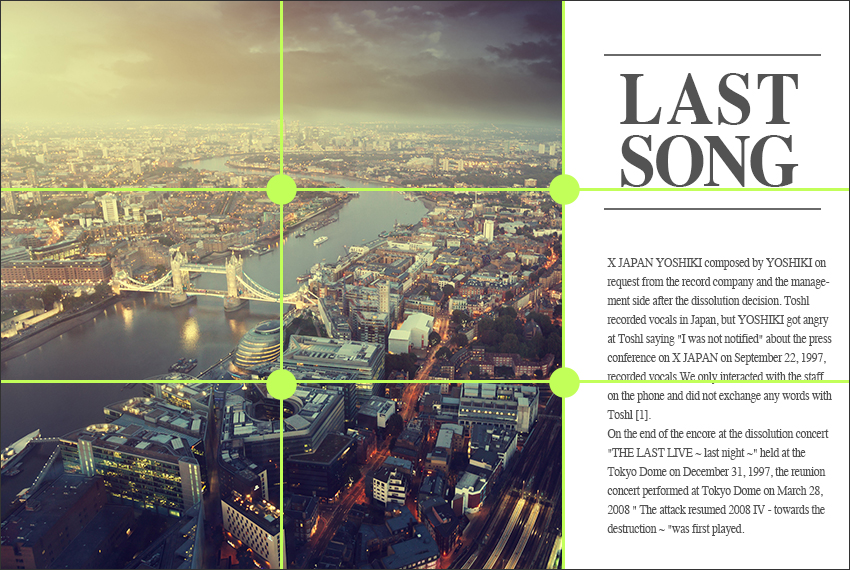
ちなみに、冒頭のサンプルデザインを9分割のグリッドに当ててみるとこんな感じになります。必ずしも写真内のエレメントがグリッドの分割点に合ってなくても良いですが、レイアウトする上の基準としてこの9分割のグリッドが活かされていることはわかっていただけるかと思います。

最終的には自分のセンスを信じて調整する
さて、この3分割法はもちろん、「より良いレイアウトが作れる方法」ということで皆さんにご紹介しているわけですが、最終的にどのような構図にするかは皆さんご自身が、ご自分の感性を信じて、調整・決定するようにしてください。この3分割法が絶対ではなく目安として利用するのが良いかなと思います。
繰り返しになりますが、9分割グリッドの境目に必ず「いちばん重要な部分」「伝えたい部分」が合致していなければならないわけでもありません。そこはケースバイケースで、あえて外したり、自分の絵心なりデザインセンスを信じるべきかと思います。そしてこの「法則」(つまり「型」)を崩して、より効果的なレイアウト・デザインを作っていくことも大切なことです。
もちろん、「型」を知っていなければ、本当の意味での「型破り」なデザインは作れないのでこういう法則をきちんと理解していることは大前提になりますけど。
では、この章についてまとめさせてもらいます。
【3分割の法則】
·3分割の法則とは、画面を縦、横に3等分してバランスの良いレイアウト作成に活かす方法です。縦横比も関係なく簡単に使えるので効果的です。
【9分割グリッド】
3分割の法則の応用ですが縦横それぞれに画面を3分割し9分割のグリッド線を作ってレイアウトに活かす方法で、最近のデジタルカメラではレイアウトモードとして多く使われ、構図決定に活かされています。
【デザインの法則の使い方】
型を破るためにも(3分割の法則)のような法則(型)知るのはとても大事ですが 必要以上に法則に縛られず
最終的には自分の感性でレイアウトを決めていきましょう。
最後まで読んで頂き、有難うございました。




